As a developer, productivity is of utmost importance to achieve greater efficiency in our work. Fortunately, there are numerous resources available to aid in this endeavor, and some of them can be found in the form of Chrome extensions. These extensions are small add-ons that can be directly installed in Chrome, offering supplementary tools and enhancing the overall development experience.
In this article, we will explore 10 Chrome extensions that can enhance our development process:
Clear Cache
This resource enables developers to easily clear their browser cache, ensuring that the most recent code and design changes are immediately reflected. By eliminating all cached data, this extension prevents display issues and facilitates a more agile development experience. With just one click and without any pop-ups, it effectively clears your data and can be customized in terms of the amount of data you wish to remove.
JSON Viewer
This extension provides an efficient and improved method for viewing structured data in JSON format directly within your browser. When working with APIs or JSON files, you can utilize this viewer to easily analyze data in a more organized and readable manner. It highlights syntax and formatting clearly, allowing you to better understand and assess the information.
Wappalyzer
This extension is truly remarkable. Once activated, Wappalyzer will identify the technologies and tools employed by any visited website. When activated, Wappalyzer analyzes the website's code and furnishes comprehensive details about the content management system (CMS), front-end frameworks, JavaScript libraries, web servers, plugins, and much more. Wappalyzer provides valuable insights into the technologies adopted across various websites, and this information can be leveraged for diverse purposes.
Smart Color Picker
This extension enables developers to quickly identify the color their mouse is pointing to. You can hover over any color on your webpage and copy the RGB or hexadecimal value of that color. Moreover, Smart Color Picker provides extra features such as a color palette and the ability to save frequently used colors. This proves handy when you need to obtain a color from elsewhere to use in your webpage via CSS, for instance.
actiTIME Time Tracking & Project Management
This extension provides an integrated solution for tracking your time and managing your projects, making it valuable for developers who aim to enhance their productivity and efficiency.
With this extension, you can effortlessly log the time spent on specific tasks and allocate working hours to individual projects. Additionally, the extension includes time tracking dashboards, goal setting features, and can be used collaboratively among users, such as when working with a coworker, for instance.
Window Resizer
With this extension, you can resize the browser window to simulate common tablet, laptop, desktop, and mobile dimensions. This assists you in observing how your website or application will function on various devices. This is crucial to ensure a more consistent user experience based on window size. Additionally, the extension provides preset sizes and allows users to define custom dimensions.
CSSViewer
This useful tool offers web developers a simple method to inspect and analyze CSS properties directly on any webpage. Once the extension is activated, developers can effortlessly hover over elements to instantly observe their applied CSS styles, such as font, color, margin, padding, and more. It's even more straightforward than using DevTools inspect. This real-time CSS inspection feature streamlines the process of comprehending and resolving issues in website designs.
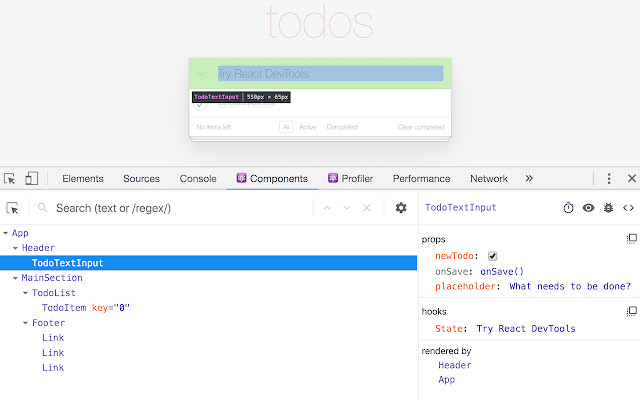
React Developer Tools
Specifically tailored for React developers, this robust extension offers an indispensable tool for debugging and inspecting React components directly within the browser. Through seamless integration with the React ecosystem, "React DevTools" enables developers to delve into the component hierarchy, scrutinize component props and states, and monitor real-time component updates. This smooth integration streamlines the development process, empowering React developers to swiftly identify and address issues, enhance performance, and attain deeper insights into their application's behavior. Ultimately, this enriches the overall React development experience.
Fake Filler
This handy tool is specifically designed to streamline form filling during web development and testing. With "Fake Filler," developers can effortlessly generate realistic placeholder data for input fields, such as names, email addresses, phone numbers, addresses, and more. By automating the process of populating forms with diverse and authentic-looking information, "Fake Filler" saves developers valuable time during testing and debugging phases. This extension is particularly useful for ensuring proper functionality and responsiveness of web forms, without the need to manually input test data repeatedly. Overall, "Fake Filler" greatly enhances the efficiency and accuracy of form testing, making it an indispensable resource for web developers.
Web Developer
Tailored for web developers and designers, this extension equips users with a comprehensive set of features to streamline their development workflow. From inspecting and modifying HTML/CSS elements to analyzing page performance and testing responsiveness, "Web Developer" offers an array of utilities in a user-friendly interface. Developers can easily disable JavaScript, clear cookies, display image dimensions, and examine page structure, among other functionalities. This all-in-one extension empowers developers with quick access to essential web development tools, facilitating efficient debugging, testing, and optimization of websites and web applications.

















Top comments (2)
A nice list put together here and I may grab a few (especially that window resizer). Regarding the cache one, Chrome Developer Tools does provide a feature to disable loading from cache for the reasons you mentioned. Thanks for the article and keep up the good work!
Awesome. Thanks