Question:
Is JavaScript a statically or a dynamically typed language?
Quick answer:
JavaScript is a dynamically typed language, but TypeScript is a statically typed language.
Longer answer:
In dynamically typed languages all type checks are performed in a runtime, only when your program is executing. So this means you can just assign anything you want to the variable and it will work.
let a
a = 0
console.log(a) // 0
a = 'Hello world'
console.log(a) // Hello world
a = { 'key': 'value' }
console.log(a) // {key:'value'}
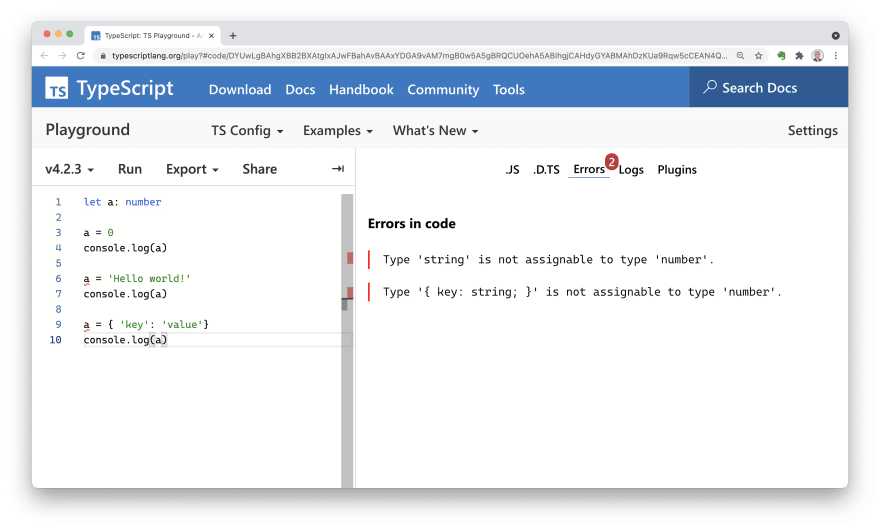
If we take a look at Typescript, it is a statically typed language, so all checks will be performed during compile/build run before we actually execute our program.
So the previous code with added variable a type won't work. Even from the JavaScript standpoint it is valid (except types) and will run without any errors.
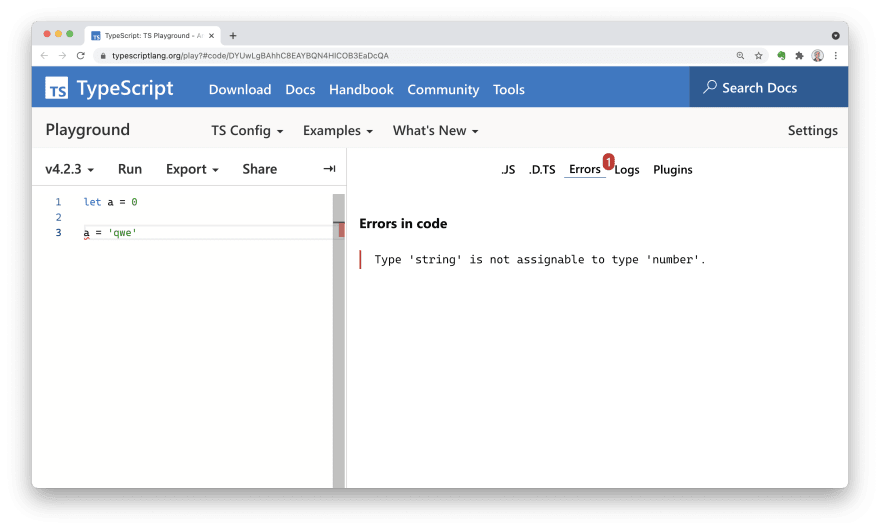
In TypeScript, you can specify variable type manually or it may be calculated automatically. In the following example, notice that there are no type definitions, but TypeScript still knows that a is a numeric variable.
Real-life applications:
In this section, we are stepping into a middle ground zone, because debates about what is better or worse are still around.
// Personal opinion start
Both statically and dynamically typed languages have their own advantages.
JavaScript (dynamic typing):
- Faster prototyping, because you don't care about types.
- Easier learning curve, because you need to learn fewer things.
TypeScript (static typing):
- Richer code completion, because you know all methods for all variables right away.
- Better maintainability, you only need a type definition to understand what something is doing, e.g. API response type definition, function params, and return type, ...
- Easier to catch simple errors like mistypes (users vs usrs).
// If you add other pros in the comments, I will add them here.
Btw nor JavaScript, nor TypeScript won't allow you to not write tests. Even TypeScript with its type system won't let you catch all the errors during build time, only simple ones.
// Personal opinion end
Resources:
Wiki/JavaScript
Other posts:
- JS interview in 2 minutes / Higher Order Functions
- JS interview in 2 minutes / value vs reference
- JS interview in 2 minutes / == vs ===
Btw, I will post more fun stuff here and on Twitter. Let's be friends 👋









Top comments (2)
My understanding after reading this post:
Javascript is dynamically type and we can blindly declare a variable without specifying the type and use it as of our needs.
In typescript, we need to give the type for the varible like
variableA: number, varibleB: string, so it is statically typed.A small question : will there be any performance difference between dynamically typed and statically typed as in dynamic typed, the type is decided only at the runtime but in statically type, it is know at the compile time itself
Hey 👋 Yep, it's correct.
As for the question, type checks are performed during build time, so it won't affect runtime in any means. Dynamic type checks are more like checks if there is a given property and that's it.
Btw, this only addressing JS/TS, because I've heard that type checks in Python are performed during runtime, which may introduce some overhead.
Also, you can play with typescript in its playground.