GitHub Actions are a powerful tool to automate your workflow. They can be used to run tests, deploy your code, publish a package, and much more.
The cool thing is, there's a GitHub Actions Marketplace where you can find a lot of actions created by... the community.
But what if you can't find the action you need? You can create your own and publish it there!
How to use this tutorial
In this tutorial we're going to see in detail how to: The articles will be split into separate bite-sized chapters as technically each one can be a little tutorial by itself. If you're interested in the full text all at once, you can find it here: https://leonardomontini.dev/typescript-github-action/ One more great piece of advice is to create a new repository and follow along with the steps. This way you'll have a working action at the end of the post and you'll be able to play with it and experiment, rather than just reading a long tutorial and forgetting about 90% of it. The full code of this tutorial is available on GitHub on this repo, so you can always refer to it if you get stuck.Read more...
The full tutorial (all chapters at once) is also available as a video, which you can find here:
Chapter 7: Publishing the action
The paragraph you've all been waiting for. I'm sure you also skipped the previous one about debugging to jump straight to this one.
Branding
Hold on for a second, if you remember we mentioned the branding section in the action.yml file. Let's see what it's all about.
branding:
icon: 'activity'
color: 'green'
This will add a nice icon and a color to your action in the GitHub Marketplace. You can find the list of available icons here.
Publishing
Ok, here we are!
How do we publish our action? Just look at your GitHub repo. If you've properly set up an action.yml file, you should see a banner at the top of the page like this one:
Going live on the GitHub Marketplace
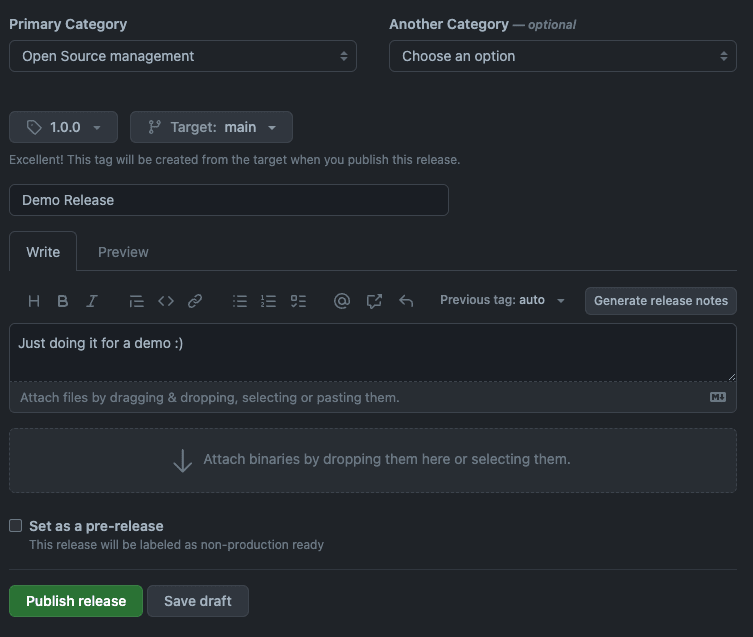
Click on Draft a release and you will get to a page where you can set up all the required/missing information, for example, a well-written and informative README.mdfile.
You can decide if you only want to make the action available to everyone, or you also want it to be published and discoverable in the GitHub Marketplace. You can also select a primary and a secondary category from the list of available ones.
The next step will be creating a tag and an official release for your action.
Almost there... click the Publish release green button and you're done!
Congratulations, you've just published your first GitHub Action!
Using your action
Now that you've published your action, everyone can use it in their workflows!
Just create a new file in your repo, for example .github/workflows/label.yml and add the following content:
name: Label PR
on:
pull_request:
types: [opened, reopened]
jobs:
label:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@main
- uses: Balastrong/gh-aciton-test@latest
with:
gh-token: ${{ secrets.GITHUB_TOKEN }}
label: needs-review
To specify the version, you can either use owner/repo@{version} (with {version} being the tagged version on the repo, like v1.0.0) or owner/repo@branch.
Closing
And that was it for today! if you have any question or suggestion, feel free to add a comment :)
See you in the next chapter!
Thanks for reading this article, I hope you found it interesting!
I recently launched my Discord server to talk about Open Source and Web Development, feel free to join: https://discord.gg/bqwyEa6We6
Do you like my content? You might consider subscribing to my YouTube channel! It means a lot to me ❤️
You can find it here:
Feel free to follow me to get notified when new articles are out ;)










Top comments (0)